Axure 7.0 – Einführung | Teil 1: Grundsätzliches, Widgets und Styles
Die Freunde von Axure in Kaliformien haben wieder einen großen Schritt nach vorne gemacht: Axure RP 7.0 ist als Beta-Version verfügbar! Wir haben das neue Release unter die Lupe genommen und haben uns sehr über die Fülle von neuen Funktionen und Verbesserungen gefreut. Es gibt so viele Neuerungen, dass es zu viel für einen Blog-Beitrag ist. Daher gibt es unseren Beitrag "Neues in Axure RP 7.0" in drei Teilen:
- Axure 7.0 – Einführung | Teil 1: Grundsätzliches, Widgets und Styles
- Axure 7.0 - Teil 2: Ready for Mobile!
- Axure 7.0 | Teil 3: Variablen und Repeater
Teil 1: Grundsätzliches, Widgets und Styles
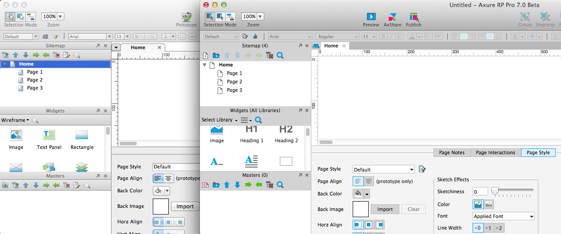
Ein wenig iOS7, ein wenig Windows 8: die Axure 7 Beta überrascht mit einer eigenen "flachen" Design-Note und schafft doch die Kurve für versierte Nutzer. Die meisten bekannten Elemente finden sich auf ihren üblichen Platz wieder, was den Einstieg in die neue Version deutlich vereinfacht.
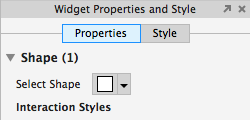
 Einiges wurde jedoch umstrukturiert und umsortiert: Das Fenster "Widget-Properties and Style" beinhaltet nun sämtliche Einstellungsmöglichkeiten, die man bislang über einen Rechtsklick auf einem Widget angeboten bekam. (Der Rechts-Klick hat damit an Bedeutung verloren, was mir persönlich nicht so gut gefällt. Kann sein, dass sich da noch was tut. Victor von Axure will noch drüber nachdenken, ob er nicht doch auch wieder mehr Funktionen über den Rechts-Klick verfügbar macht. Mal sehen...)
Einiges wurde jedoch umstrukturiert und umsortiert: Das Fenster "Widget-Properties and Style" beinhaltet nun sämtliche Einstellungsmöglichkeiten, die man bislang über einen Rechtsklick auf einem Widget angeboten bekam. (Der Rechts-Klick hat damit an Bedeutung verloren, was mir persönlich nicht so gut gefällt. Kann sein, dass sich da noch was tut. Victor von Axure will noch drüber nachdenken, ob er nicht doch auch wieder mehr Funktionen über den Rechts-Klick verfügbar macht. Mal sehen...)
Außerdem ist der "Dynamic Panel Manager" den Umstrukturierungen zum Opfer gefallen und wurde vom neuen, deutlich besseren Widget-Manager ersetzt. Hier finden sich jetzt ALLE verwendeten Widgets wieder!
Der Widget-Manager
Bisher war es ziemlich mühsam bei vielen Widgets ein Widget wiederzufinden oder zu markieren, wenn es unter anderen Elementen versteckt im Hintergrund lag. Der Widget-Manager schafft nun Abhilfe: genauso wie der Ebenenmanager in Photoshop sind nun alle Widgets in der Reihenfolge aufgelistet, wie sie auch im Wireframe angezeigt werden. So kann schnell die Reihenfolge von mehreren Elementen verändert werden. Ein wichtiges Feature!
Doch Vorsicht: anders als bei Photoshop ist das unterste Element als erstes Element in der Liste angeordnet.
Preview
 Wie oft musste ich in der Vergangenheit einen Prototypen neu generieren, um mir Veränderungen anzusehen? Das hat immens viel Zeit gekostet und ich habe mir immer gewünscht, eine Art Live-Preview zu haben. Die Preview-Funktion macht (fast) genau das: man vollzieht eine Änderung in Axure 7 und aktualisiert einfach den Browser statt den Prototypen (oder auch nur einzelne Seiten) ständig neu generieren zu lassen. Ein Feature, dass die Arbeitsgeschwindigkeit deutlich steigert!
Wie oft musste ich in der Vergangenheit einen Prototypen neu generieren, um mir Veränderungen anzusehen? Das hat immens viel Zeit gekostet und ich habe mir immer gewünscht, eine Art Live-Preview zu haben. Die Preview-Funktion macht (fast) genau das: man vollzieht eine Änderung in Axure 7 und aktualisiert einfach den Browser statt den Prototypen (oder auch nur einzelne Seiten) ständig neu generieren zu lassen. Ein Feature, dass die Arbeitsgeschwindigkeit deutlich steigert!
Widgets können mehr!
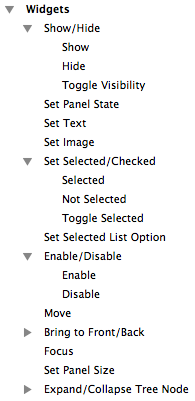
 Ein weiteres Thema, das mir nicht ganz klar war: warum muss man für jede Aktion, die man auf ein Widget ausführen wollte, dieses zu einem Dynamic Panel konvertieren lassen. Das hat sich scheinbar das Team aus Kalifornien ebenfalls gefragt und kurzerhand etliche Aktionen, die bislang nur mit Dynamic Panels möglich waren, für alle Widgets implementiert. Alle Aktionen wie Move, Hide und Show, Bring to Front der Dynamic Panels sind nun auch im „Case-Editor“ unter „Widgets“ einsortiert.
Ein weiteres Thema, das mir nicht ganz klar war: warum muss man für jede Aktion, die man auf ein Widget ausführen wollte, dieses zu einem Dynamic Panel konvertieren lassen. Das hat sich scheinbar das Team aus Kalifornien ebenfalls gefragt und kurzerhand etliche Aktionen, die bislang nur mit Dynamic Panels möglich waren, für alle Widgets implementiert. Alle Aktionen wie Move, Hide und Show, Bring to Front der Dynamic Panels sind nun auch im „Case-Editor“ unter „Widgets“ einsortiert.
Widgets können aber nun noch mehr: in Windeseile können vordefinierte „Shapes“ wie einzelne Überschriften-Formatierungen oder Formen mit wenigen Klicks auf das Widget übernommen werden.
Aber das ist immer noch nicht alles: Nun können Widgets auch automatisch in der Höhe oder in ihrer Breite angepasst werden. Mit einem Rechtsklick auf das Widget der Wahl und einen Haken bei „Auto Fit Height“ und/oder „Auto Fit Width“ macht lästiges nachjustieren bei einem etwas längeren Text überflüssig.
Es hat sich außerdem etwas bei den einzelnen Widgets getan: die Höhe des Droplist-Widgets lässt sich nun endlich einstellen, Dynamic Panels können sich selbstständig ihrem Inhalt anpassen und die „Image Map Region“ heißt nun „Hot Spot“.
Neue Styles
 Oft muss ein Prototyp erstellt werden, der nicht nur das Nutzererlebnis, sondern auch das Aussehen einer Webseite oder einer App darstellen soll. Hier ist es umso wichtiger, möglichst genau das Design abzubilden. Das ging bislang auch schon ziemlich gut, mit ein paar Ausnahmen.
Oft muss ein Prototyp erstellt werden, der nicht nur das Nutzererlebnis, sondern auch das Aussehen einer Webseite oder einer App darstellen soll. Hier ist es umso wichtiger, möglichst genau das Design abzubilden. Das ging bislang auch schon ziemlich gut, mit ein paar Ausnahmen.
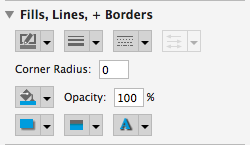
Es gab keine Schatten. Mit Axure 7 hat sich das erledigt. Jetzt ist ein Schatten nur wenige Klicks entfernt: in den Styles können nun innere und äußere Schatten festgelegt werden.
Abgerundete Ecken lassen sich jetzt pixelgenau einstellen. Das lästige "mit der Maus ziehen und hoffen, dass es passt..." entfällt.
Bei Design-Prototypen kommt es allerdings nicht nur auf Schatten und abgerundete Ecken an. Die Schrift ist eines der wichtigsten Gestaltungselemente eines Interfaces und immer auch ein zentrales CI-Element (CI=Corporate Identity). Mit Axure 7 können jetzt die jeweiligen Schriften als Webfont oder als Schriftdatei direkt in den Prototypen eingebunden werden. Aber Axure 7 geht noch weiter: für Kursiv- oder Fettschriften kann nun der jeweilige Typ aus der Schriftart ausgewählt werden. Ein Feature, das selbst einem Typograf gefallen dürfte!
Styles konnten bisher nur auf Widgets angewendet werden. Bilder mussten stattdessen immer per Hand in Photoshop in ihre zukünftige Form zugeschnitten werden. In Axure 7 bekommen nun auch Bilder ihre eigenen Styles: mit abgerundeten Ecken, Schatten und Transparenzeinstellungen sind händische Anpassungen der Bilder nicht mehr notwendig. Tipp: um kreisrunde Bilder zu erstellen, sollten diese idealerweise quadratisch vorliegen. Sonst muss per "Crop" oder "Slice" nachgeholfen werden.
 Apropos „Crop“: das ist ebenfalls eine neue Funktion, die das relativ unflexible „slicen“ eines Bildausschnittes unnötig macht. Aber Vorsicht: genau wie das „slicen“ wird das Bild beschnitten. Hier gehört oftmals viel Sorgfalt dazu.
Apropos „Crop“: das ist ebenfalls eine neue Funktion, die das relativ unflexible „slicen“ eines Bildausschnittes unnötig macht. Aber Vorsicht: genau wie das „slicen“ wird das Bild beschnitten. Hier gehört oftmals viel Sorgfalt dazu.
Ein Beispiel
![]() In Sachen Styles und Widgets hat sich also so einiges bei Axure getan. Wir haben ein wenig mit den Funktionen gespielt und das Wetter-Icon aus iOS7 samt App-Icon Raster erstellt. Durch Axure 7 war es ein Kinderspiel, die einzelnen Widgets anzuordnen. Auch der Schatten hat uns überzeugt, denn er ist furchtbar-einfach umzusetzen. Viel Spaß damit!
In Sachen Styles und Widgets hat sich also so einiges bei Axure getan. Wir haben ein wenig mit den Funktionen gespielt und das Wetter-Icon aus iOS7 samt App-Icon Raster erstellt. Durch Axure 7 war es ein Kinderspiel, die einzelnen Widgets anzuordnen. Auch der Schatten hat uns überzeugt, denn er ist furchtbar-einfach umzusetzen. Viel Spaß damit!